Download Svg Background-Image Fill - 183+ SVG File for DIY Machine Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://allbest-svg-vibe.blogspot.com/2021/06/svg-background-image-fill-183-svg-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Background-Image Fill - 183+ SVG File for DIY Machine File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
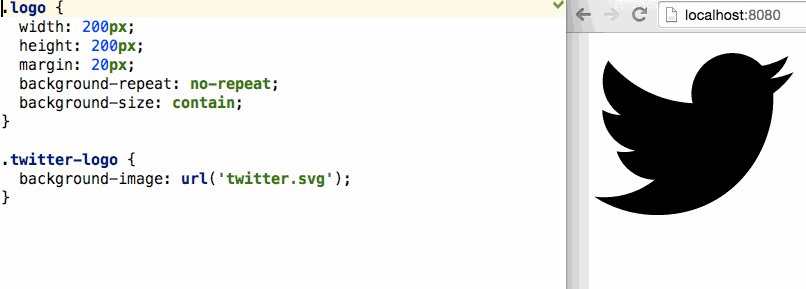
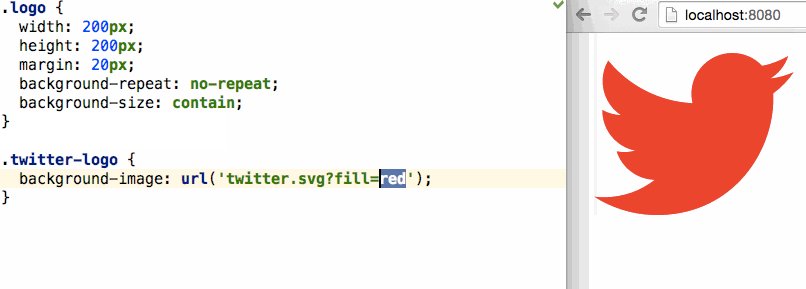
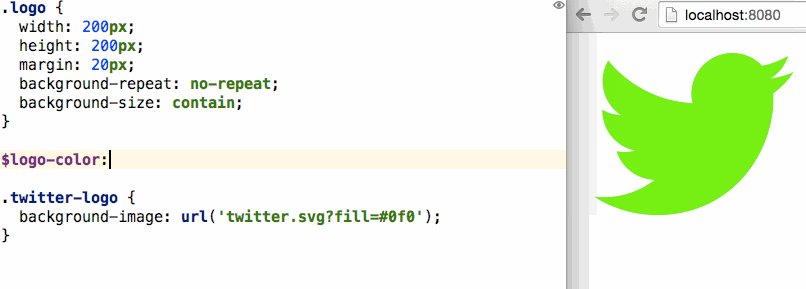
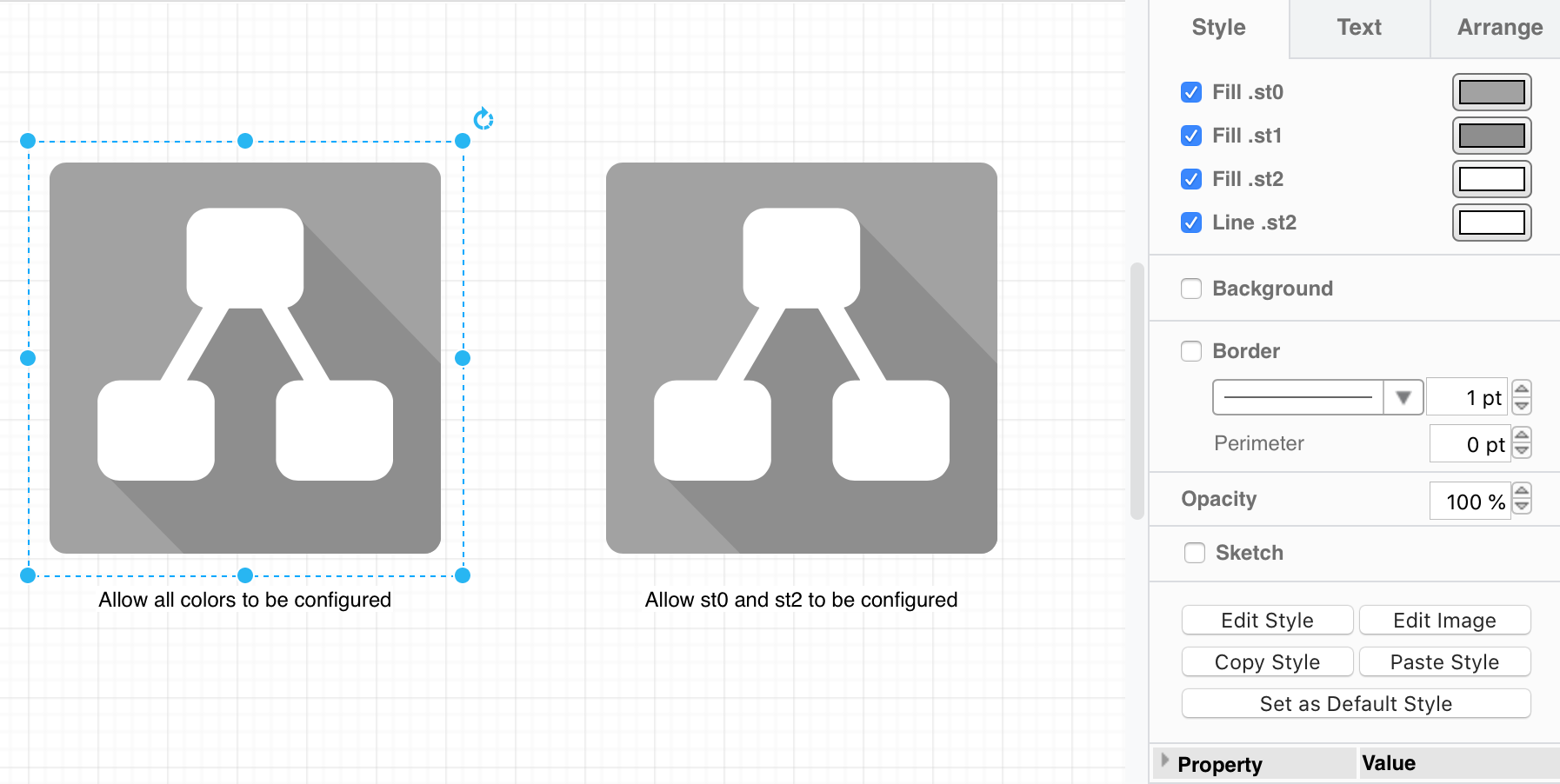
Here is Svg Background-Image Fill - 183+ SVG File for DIY Machine One way to do this is to serve your svg from some server side mechanism. Because as a background img, it isn't part of the dom and you can't manipulate it. The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red. Then you just use that url in your css. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url.
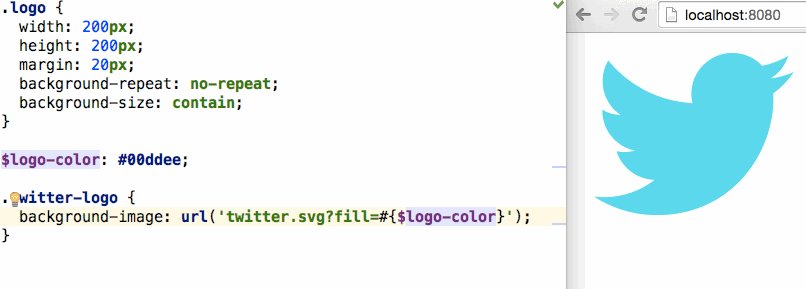
Then you just use that url in your css. One way to do this is to serve your svg from some server side mechanism. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url.
The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red. Then you just use that url in your css. Therefore, the result is a red icon. Because as a background img, it isn't part of the dom and you can't manipulate it. One way to do this is to serve your svg from some server side mechanism. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. For webkit, i'm using the prefix.
Download List of Svg Background-Image Fill - 183+ SVG File for DIY Machine - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}One way to do this is to serve your svg from some server side mechanism.

Svg Fill Loader Npm from raw.githubusercontent.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Background-Image Fill - 183+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File First, let's target the image with a css rule and invert the color, from black to white. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. Svg background images on d3 fills. The icon path is always relative to your images_dir parameter in the same config.rb file. @jantimon no but the point of my issue is not using only background (i wrote you can use svg in different ways and modify his color, even on ie9+).the point of the readme talk about the impossibility to change the icon color if you use svg as background image (so it's not related to ie9).the key here is that svg can be used in multiple ways and not only as background. Then you can use it in your css: This article describes how scaling of svg images is handled when using these properties. Instantly share code, notes, and snippets. Then you just use that url in your css. The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red.
Svg Background-Image Fill - 183+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
Download Svg Background-Image Fill - 183+ SVG File for DIY Machine Therefore, the result is a red icon. Subscribe to access the premium background collection.
The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red. One way to do this is to serve your svg from some server side mechanism. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. Because as a background img, it isn't part of the dom and you can't manipulate it. Then you just use that url in your css.
Then you just use that url in your css. SVG Cut Files
Animate Svg With Css Logrocket Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. One way to do this is to serve your svg from some server side mechanism. Because as a background img, it isn't part of the dom and you can't manipulate it.
Boarji56agnktm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red. One way to do this is to serve your svg from some server side mechanism. For webkit, i'm using the prefix.
Edit Colours In Embedded Svg Images for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
For webkit, i'm using the prefix. One way to do this is to serve your svg from some server side mechanism. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url.
Sass Function To Replace Fill Color In Svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
For webkit, i'm using the prefix. Therefore, the result is a red icon. Then you just use that url in your css.
Svg Background Image Relative To Viewport Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
One way to do this is to serve your svg from some server side mechanism. The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url.
The Many Ways To Change An Svg Fill On Hover And When To Use Them Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
One way to do this is to serve your svg from some server side mechanism. Then you just use that url in your css. For webkit, i'm using the prefix.
Create Customizable Hi Def And Scalable Backgrounds for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Therefore, the result is a red icon. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. For webkit, i'm using the prefix.
Css Trick Customized Dashed Or Dotted Border for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Because as a background img, it isn't part of the dom and you can't manipulate it. Then you just use that url in your css. The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red.
Clipping In Css And Svg The Clip Path Property And Clippath Element for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Therefore, the result is a red icon. The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red. Because as a background img, it isn't part of the dom and you can't manipulate it.
Image Techniques On The Web Ahmad Shadeed for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Therefore, the result is a red icon. The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url.
Svg Background Image Scaling Issue Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
One way to do this is to serve your svg from some server side mechanism. For webkit, i'm using the prefix. Therefore, the result is a red icon.
Fill Educational Background Svg Icon Free Educational Background Icon Png Free Png Images Toppng for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. For webkit, i'm using the prefix. Then you just use that url in your css.
Attempting To Fill An Svg With A Background Image Javascript for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Then you just use that url in your css. One way to do this is to serve your svg from some server side mechanism. For webkit, i'm using the prefix.
How To Use Svg Images In Css And Html A Tutorial For Beginners for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. One way to do this is to serve your svg from some server side mechanism.
11 Free Svg Pattern Generators Vandelay Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Because as a background img, it isn't part of the dom and you can't manipulate it. Therefore, the result is a red icon. For webkit, i'm using the prefix.
Background Image Svg Fill Color Css for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
One way to do this is to serve your svg from some server side mechanism. Because as a background img, it isn't part of the dom and you can't manipulate it. For webkit, i'm using the prefix.
Design Tricks With Svg Filters A Masked Blur Effect Sitepoint for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Then you just use that url in your css. Therefore, the result is a red icon. One way to do this is to serve your svg from some server side mechanism.
Setting Both The Background Color And Fill For Inline Svg Using Css By Ole Ersoy Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. Therefore, the result is a red icon. Then you just use that url in your css.
Fill Educational Background Svg Icon Free Educational Background Icon Png Free Png Images Toppng for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
For webkit, i'm using the prefix. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. Therefore, the result is a red icon.
Resize Change Colour And Then Convert Imagemagick for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
For webkit, i'm using the prefix. Then you just use that url in your css. The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red.
Cropping Scaling Images Using Svg Documents for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. One way to do this is to serve your svg from some server side mechanism. Because as a background img, it isn't part of the dom and you can't manipulate it.
Download The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red. Free SVG Cut Files
How To Set The Svg Background Color Geeksforgeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Then you just use that url in your css. Therefore, the result is a red icon. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. Because as a background img, it isn't part of the dom and you can't manipulate it. One way to do this is to serve your svg from some server side mechanism.
Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. Then you just use that url in your css.
Using Svg Patterns As Fills Data Visualization Design Tutorial Bocoup for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Then you just use that url in your css. Therefore, the result is a red icon. Because as a background img, it isn't part of the dom and you can't manipulate it. The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red. One way to do this is to serve your svg from some server side mechanism.
Then you just use that url in your css. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url.
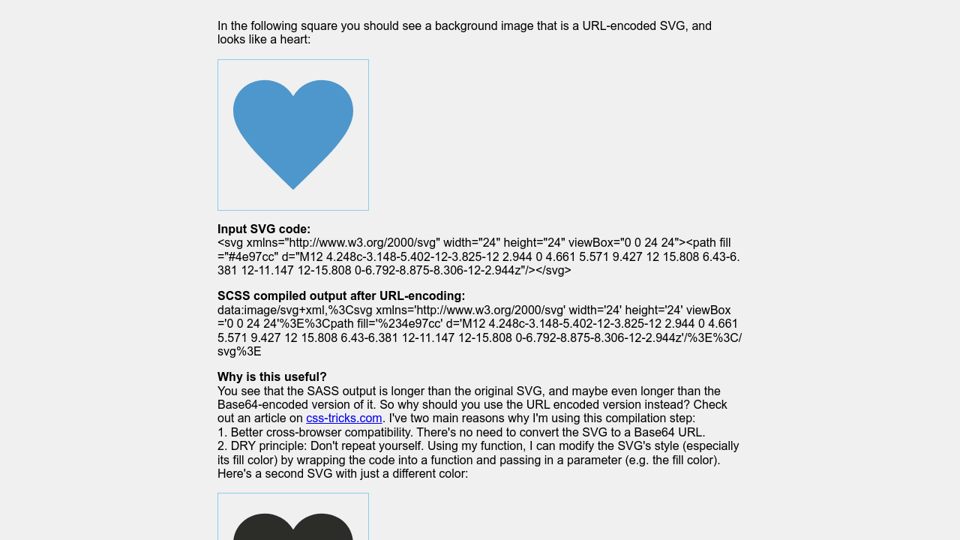
Url Encoded Inline Svg Using Scss Mixin No Base64 Needed for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Therefore, the result is a red icon. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. Then you just use that url in your css. One way to do this is to serve your svg from some server side mechanism. Because as a background img, it isn't part of the dom and you can't manipulate it.
Then you just use that url in your css. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url.
Fill Polygon With Svg Image Pattern Geographic Information Systems Stack Exchange for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Then you just use that url in your css. Therefore, the result is a red icon. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. One way to do this is to serve your svg from some server side mechanism. The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red.
Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. Then you just use that url in your css.
Solved With Css Colorizing Svg Backgrounds Css Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. One way to do this is to serve your svg from some server side mechanism. Therefore, the result is a red icon. Because as a background img, it isn't part of the dom and you can't manipulate it.
One way to do this is to serve your svg from some server side mechanism. Then you just use that url in your css.
Adding Background Image To Svg Shape Html Css Sitepoint Forums Web Development Design Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. One way to do this is to serve your svg from some server side mechanism. The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red. Then you just use that url in your css. Therefore, the result is a red icon.
Then you just use that url in your css. Because as a background img, it isn't part of the dom and you can't manipulate it.
Fill Polygon With Svg Image Pattern Geographic Information Systems Stack Exchange for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Therefore, the result is a red icon. Then you just use that url in your css. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. Because as a background img, it isn't part of the dom and you can't manipulate it. The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red.
One way to do this is to serve your svg from some server side mechanism. Because as a background img, it isn't part of the dom and you can't manipulate it.
Styling And Animating Svgs With Css Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Because as a background img, it isn't part of the dom and you can't manipulate it. Then you just use that url in your css. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. Therefore, the result is a red icon. The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red.
Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. One way to do this is to serve your svg from some server side mechanism.
Add Ink Fill Contrast Color Image Background Svg Png Icon Free Download 521756 Onlinewebfonts Com for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Then you just use that url in your css. Therefore, the result is a red icon. One way to do this is to serve your svg from some server side mechanism. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red.
Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. One way to do this is to serve your svg from some server side mechanism.
Media Queries In Svg And Background Size for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Then you just use that url in your css. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red. Because as a background img, it isn't part of the dom and you can't manipulate it. One way to do this is to serve your svg from some server side mechanism.
Then you just use that url in your css. Because as a background img, it isn't part of the dom and you can't manipulate it.
Swapping Fill Color On Image Tag Svgs Using Css Filters By Ian M Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red. One way to do this is to serve your svg from some server side mechanism. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. Because as a background img, it isn't part of the dom and you can't manipulate it. Therefore, the result is a red icon.
Because as a background img, it isn't part of the dom and you can't manipulate it. Then you just use that url in your css.
How To Use Svg Images In Css And Html A Tutorial For Beginners for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
One way to do this is to serve your svg from some server side mechanism. Then you just use that url in your css. Therefore, the result is a red icon. Because as a background img, it isn't part of the dom and you can't manipulate it. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url.
Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. Then you just use that url in your css.
Url Encoded Inline Svg Using Scss Mixin No Base64 Needed for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Therefore, the result is a red icon. One way to do this is to serve your svg from some server side mechanism. Because as a background img, it isn't part of the dom and you can't manipulate it. The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url.
Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. Then you just use that url in your css.
An Introduction To Svg Animation Toptal for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red. One way to do this is to serve your svg from some server side mechanism. Therefore, the result is a red icon. Because as a background img, it isn't part of the dom and you can't manipulate it. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url.
Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. Because as a background img, it isn't part of the dom and you can't manipulate it.
Css Background Url Svg Fill Color Not Working Not Base64 When Compiling From Sass Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. Therefore, the result is a red icon. Because as a background img, it isn't part of the dom and you can't manipulate it. The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red. Then you just use that url in your css.
Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. Then you just use that url in your css.
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gcsegccxkjdlpr8wc5jg6sksqivky 3s6rmwu5gj6zoxqkfhlzgx Usqp Cau for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
One way to do this is to serve your svg from some server side mechanism. Therefore, the result is a red icon. Because as a background img, it isn't part of the dom and you can't manipulate it. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. Then you just use that url in your css.
One way to do this is to serve your svg from some server side mechanism. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url.
Https Zslabs Com Articles Svg Background Fills for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red. Because as a background img, it isn't part of the dom and you can't manipulate it. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. Then you just use that url in your css. One way to do this is to serve your svg from some server side mechanism.
Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. Because as a background img, it isn't part of the dom and you can't manipulate it.
Css Circles Cloud Four for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Because as a background img, it isn't part of the dom and you can't manipulate it. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red. Therefore, the result is a red icon. Then you just use that url in your css.
Then you just use that url in your css. One way to do this is to serve your svg from some server side mechanism.
Attempting To Fill An Svg With A Background Image Javascript for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Then you just use that url in your css. The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red. One way to do this is to serve your svg from some server side mechanism. Because as a background img, it isn't part of the dom and you can't manipulate it. Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url.
One way to do this is to serve your svg from some server side mechanism. Then you just use that url in your css.
Dynamic Shape Overlays With Svg Codrops for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg Background-Image Fill - 183+ SVG File for DIY Machine
Then you just use that url in your css. One way to do this is to serve your svg from some server side mechanism. Therefore, the result is a red icon. The fill of the icon in the svg doesn't matter because it masks the background layer which is the color red. Because as a background img, it isn't part of the dom and you can't manipulate it.
Simply create a resource server side that outputs your svg according to get parameters, and you serve it on a certain url. Because as a background img, it isn't part of the dom and you can't manipulate it.

