Download Add Svg In React - 338+ Popular SVG Design Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://allbest-svg-vibe.blogspot.com/2021/06/add-svg-in-react-338-popular-svg-design.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg In React - 338+ Popular SVG Design File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Svg In React - 338+ Popular SVG Design Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react.
For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. #svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at.
Download List of Add Svg In React - 338+ Popular SVG Design - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}Please let me know if there are ways to embed the icon.

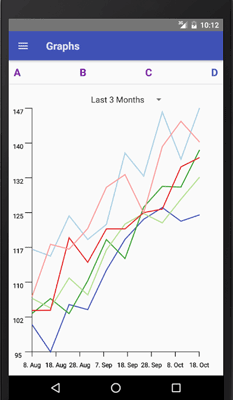
Charts In React Native With React Native Svg And D3 Js Cmichel from cmichel.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
Here List of Free File SVG, PNG, EPS, DXF For Cricut
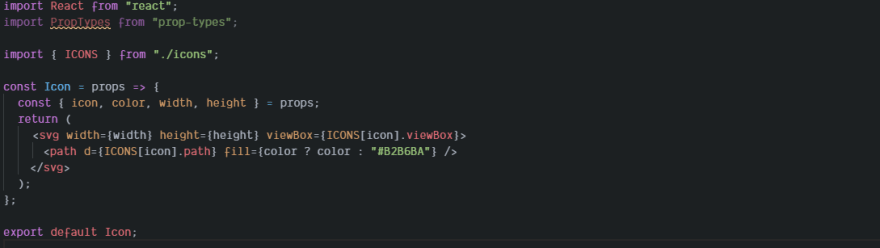
Download Add Svg In React - 338+ Popular SVG Design - Popular File Templates on SVG, PNG, EPS, DXF File Please let me know if there are ways to embed the icon. First, let's find an icon. You do not need to think about how to configure webpack settings. React works with the dom and the dom is not only html. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Sometimes you don't want to add a new library just to get an icon. In this lesson we look at various ways you can use svg in #react and then we also look at. Using svg components is one of the simplest and affective one for me, because it works with react, nextjs and preact so basically you can use it on here is the live result of that component, as you can see when we render that component we added fill colour width and height props and use it like that. How can i improve the accessibility of the rendered output? #svg is great as you get to scale it without loss of quality.
Add Svg In React - 338+ Popular SVG Design SVG, PNG, EPS, DXF File
Download Add Svg In React - 338+ Popular SVG Design How to use svgs in react. #svg is great as you get to scale it without loss of quality.
For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
How can we add icons using svg to our react apps to improve our visual communication? SVG Cut Files
How To Create A Component Library From Svg Illustrations Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
In this lesson we look at various ways you can use svg in #react and then we also look at. Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Github Thekashey React Svg Atlas Combine Isolate Skyrocket The Svg for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
How To Implement Real Time Svg Line Graphs In React for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
#svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon.
Make A Complex Slider In React Using Svg Benevolent Bytes for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
How to use svgs in react. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. In this lesson we look at various ways you can use svg in #react and then we also look at.
Github Reeli Sketch Svg To React Component Sketch Plugin To Compress Svg And Transform It To React Include React Native Components By Copy React Component Directly To You Clipboard Or Export As Files for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Custom Icon Set React Made Native Easy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
How To Create A Component Library From Svg Illustrations Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
Please let me know if there are ways to embed the icon. In this lesson we look at various ways you can use svg in #react and then we also look at. #svg is great as you get to scale it without loss of quality.
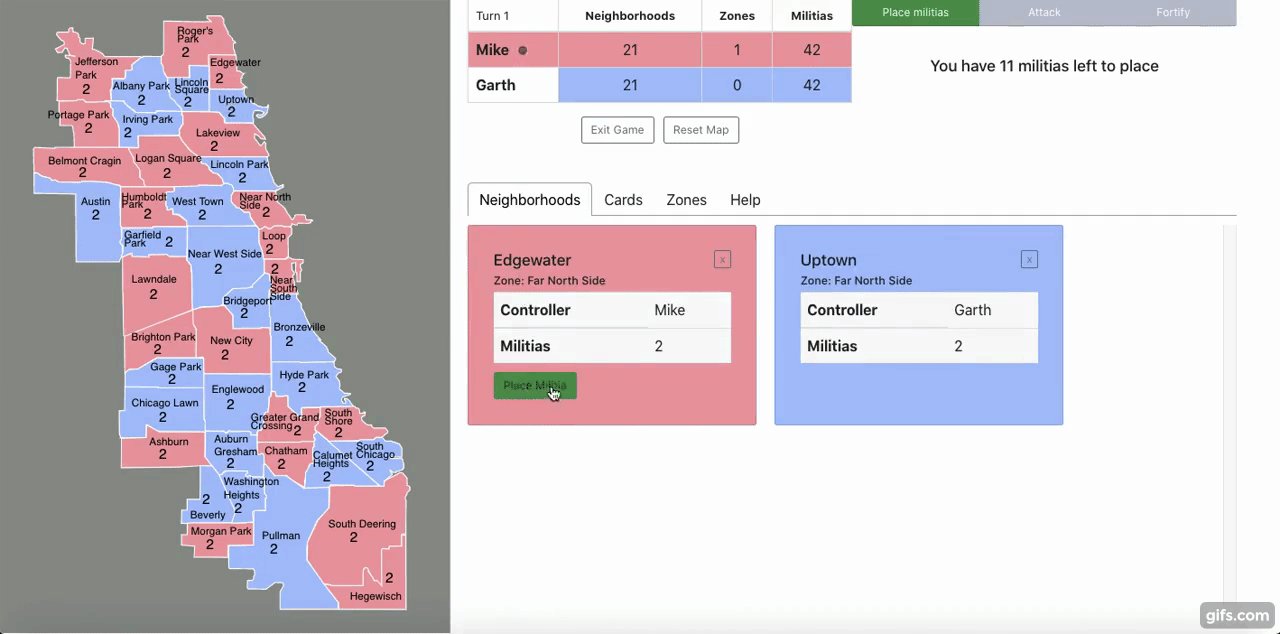
Building Svg Maps With React Rapid7 Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong.
How Can I Show Svg File On React Native Issue 109 React Native Svg React Native Svg Github for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
In this lesson we look at various ways you can use svg in #react and then we also look at. #svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Icon Component In React Create Your Own Custom Icon Component By Abhimanyu Chauhan Datadriveninvestor for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. In this lesson we look at various ways you can use svg in #react and then we also look at. How to use svgs in react.
What S New In Create React App 2 0 Video Series for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Reusable Svg Component In React for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
How to use svgs in react. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
React Native Svg Example Dev Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong.
React Vector Logo Download Free Svg Icon Worldvectorlogo for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
React Native Svg Npm for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong. #svg is great as you get to scale it without loss of quality.
React Native Svg Example Dev Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
In this lesson we look at various ways you can use svg in #react and then we also look at. Please let me know if there are ways to embed the icon. #svg is great as you get to scale it without loss of quality.
Add Color Gradients To Svg Paths In React Native Reactscript for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon.
Add Custom Icons To Your React Native Application By Xavier Lefevre Bam Tech Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. In this lesson we look at various ways you can use svg in #react and then we also look at. Please let me know if there are ways to embed the icon.
How To Use Svg Icons In React With React Icons And Font Awesome for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong.
How Can I Show Svg File On React Native Issue 109 React Native Svg React Native Svg Github for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong.
How To Use Svg In React Easy Way To Make Reusable React By Szymon Adamiak Level Up Coding for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
#svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react.
Download From simple glyphs to complex visualizations, you can use svg to create reusable react components that render precise vector graphics, all without any additional libraries or tools. Free SVG Cut Files
Morphing Svg With React Spring Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
#svg is great as you get to scale it without loss of quality. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Why Doesn T My Svg In React Native Show Any Shadow Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. How to use svgs in react.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong.
How To Work With Svg On React Dev Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
#svg is great as you get to scale it without loss of quality. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to use svgs in react.
For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Add Color Gradients To Svg Paths In React Native Reactscript for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
How to use svgs in react. Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
How To Use Svg Icons In React With React Icons And Font Awesome for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Github React Icons React Icons Svg React Icons Of Popular Icon Packs for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon. #svg is great as you get to scale it without loss of quality. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Icon Component In React Create Your Own Custom Icon Component By Abhimanyu Chauhan Datadriveninvestor for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react. Please let me know if there are ways to embed the icon. #svg is great as you get to scale it without loss of quality.
For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon.
Svgr Transform Svg Into React Components for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
How To Load Svg With React And Webpack Pluralsight for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
#svg is great as you get to scale it without loss of quality. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
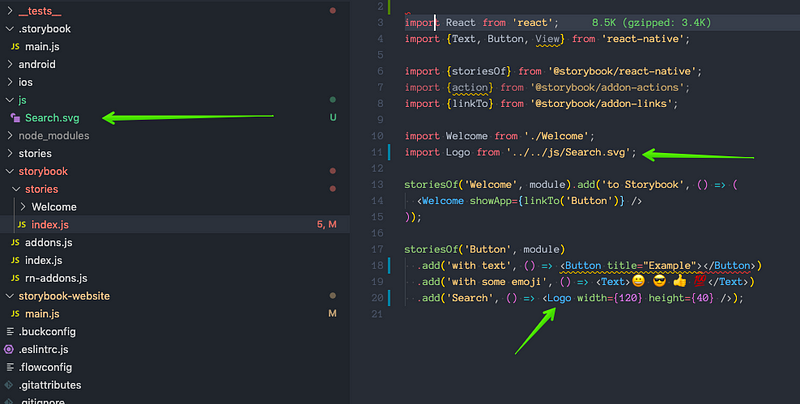
The Svgs Inside React Native 0 61 5 0 62 And Storybook for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. #svg is great as you get to scale it without loss of quality. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong.
For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon.
The Best Way To Import Svgs In React By Mohamed Lamine Allal Better Programming for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
Please let me know if there are ways to embed the icon. How to use svgs in react. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon.
Using Svg In React Native Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. How to use svgs in react. #svg is great as you get to scale it without loss of quality. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon.
Working With Svgs In React Importing Svgs With Webpack And By Ross Bulat Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. #svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Rendering Svg Image In Next Js With Next Images And Babel Plugin Inline React Svg By Sudeep Timalsina Wesionaryteam Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
How to use svgs in react. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Add Svgs As React Components With Create React App 2 0 Egghead Io for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. #svg is great as you get to scale it without loss of quality.
For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
React Native Svg How To Use Svg To React Native Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. How to use svgs in react. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
How To Use Svg Icons In React With React Icons And Font Awesome for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality.
For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
A Set Of Svg Icons For Crud Create Read Update Delete Apps With React for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react. Please let me know if there are ways to embed the icon. #svg is great as you get to scale it without loss of quality.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong.
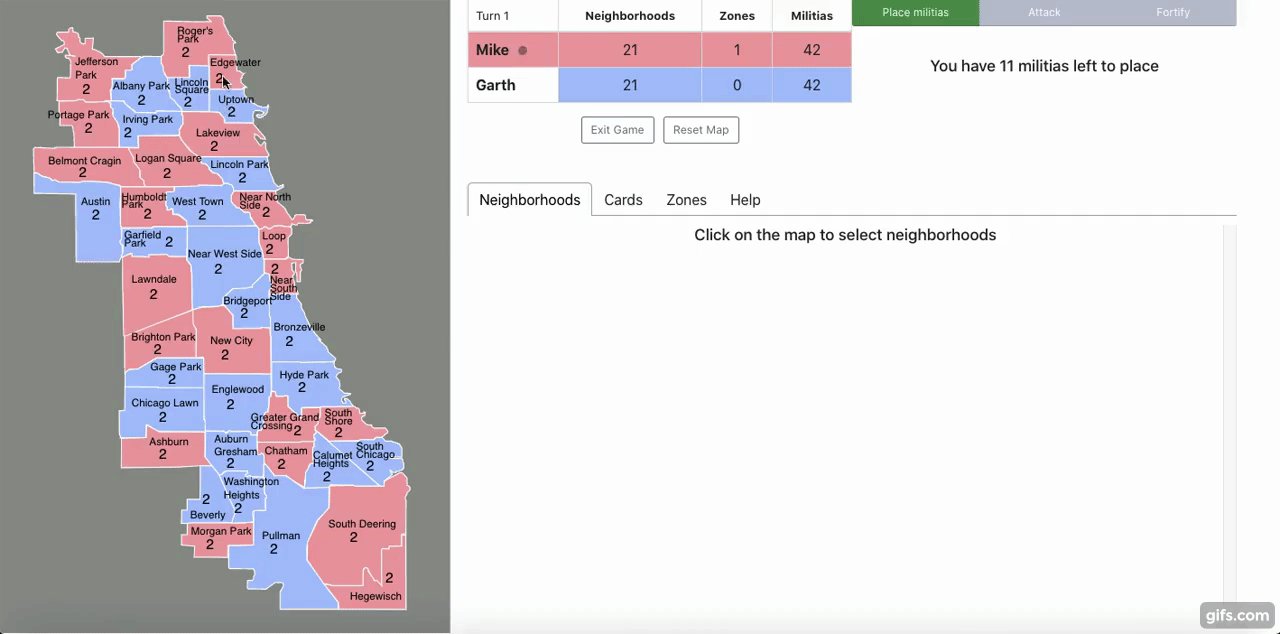
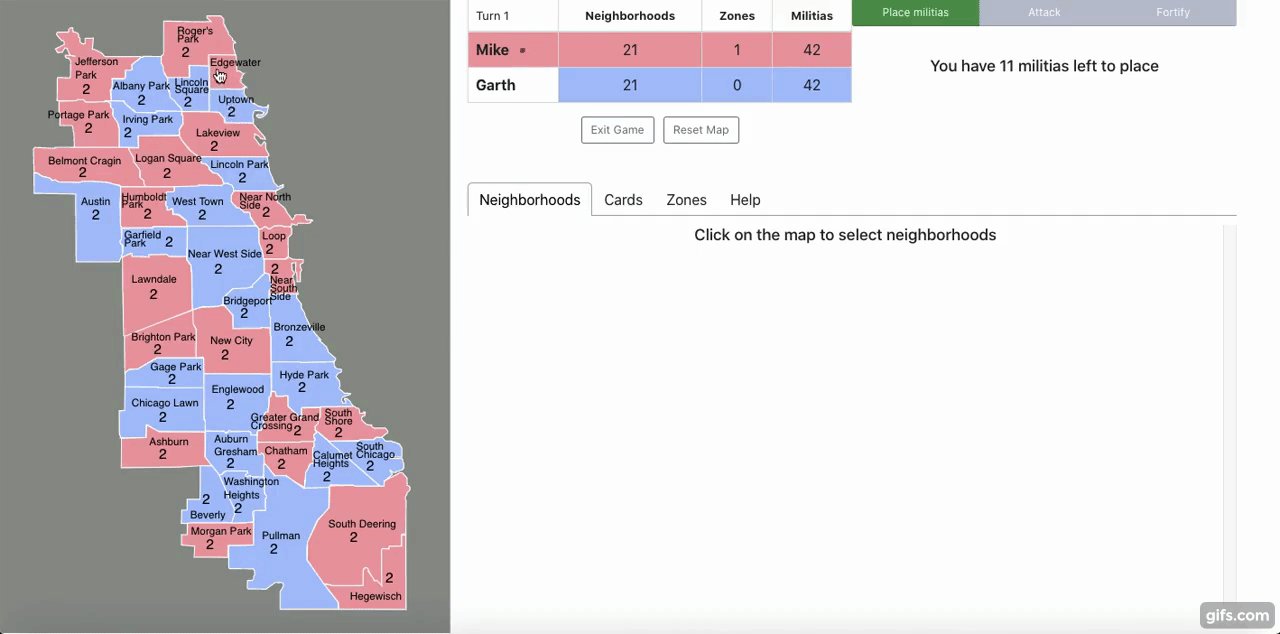
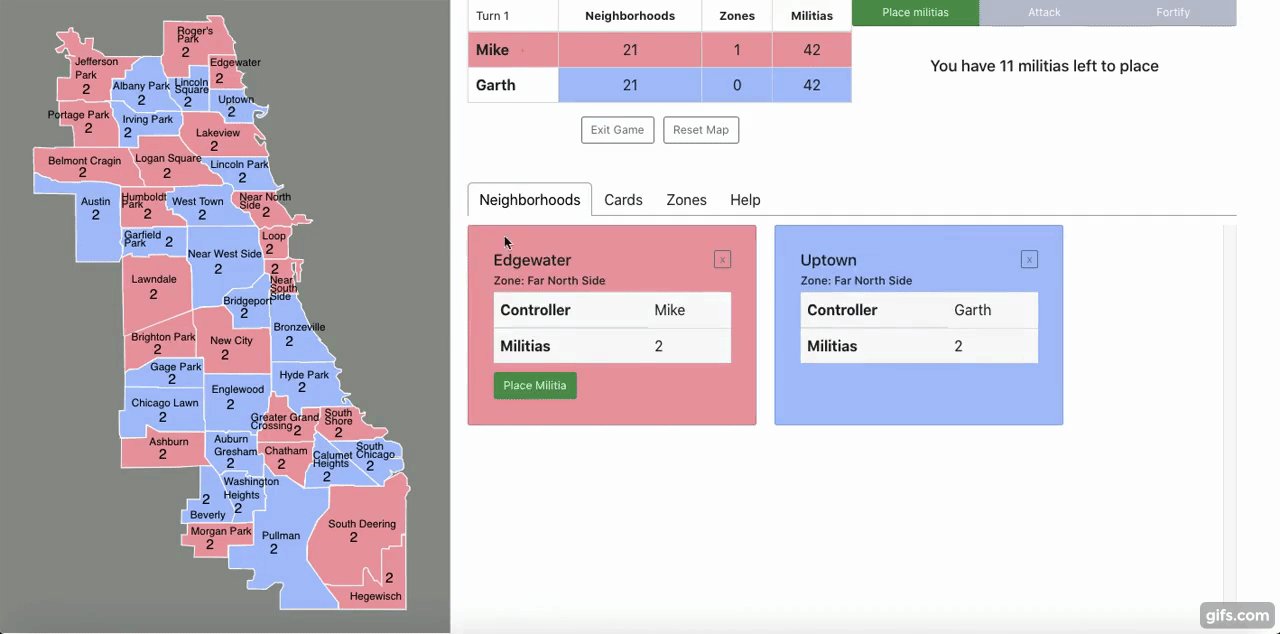
How To Make Clickable Dynamic Graphics In React Using Svg By Mike Pottebaum Weekly Webtips Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. #svg is great as you get to scale it without loss of quality. How to use svgs in react.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong.
React Native Svg Transformer Npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React - 338+ Popular SVG Design
How to use svgs in react. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong.

